

The list of objects in the Refresh screen will be updated with the Region table checked. In the bottom left corner of the Refresh screen, select Change Tables / Views… option.Ĭheck the box next to dbo.Region table, and press OK.
#Code on time generate generator#
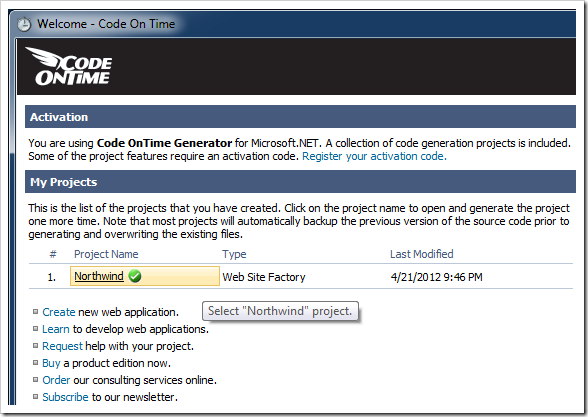
Switch to the web app generator and click on the project name. Let’s add the Region table to the web application. Note that if any changes were made to page configuration elements, the layout will not be changed in order to preserve user modifications. The new theme and layout will be applied. When the application finishes recreating the baseline, click on Generate and wait for the web application to start in your default browser. Only application configuration has been changed – it is not necessary to select any of the controllers.

Activate the Refresh option, and the Refresh screen will open. Press Finish to skip to the Summary page. On the Layout page, select Stacked from the list, and press Next. Click on the project name, and select Settings.Ĭlick on Layouts option on the next screen. Let’s change the layout of our project to Stacked, and change the theme to Social.

However, the web application generation process will not change the application pages and controllers without a project refresh.
#Code on time generate update#
At some point during web application development with Code On Time, it may be required to change universal project configuration settings, add a table, or update an existing table definition.


 0 kommentar(er)
0 kommentar(er)
